Dui Designer是一款專業(yè)的UI設(shè)計(jì)軟件,軟件操作起來(lái)非常簡(jiǎn)單,只需要簡(jiǎn)單的幾部就可以設(shè)計(jì)出各種簡(jiǎn)潔美觀的UI素材,即使是沒(méi)有接觸過(guò)UI設(shè)計(jì)的用戶也可以快速上手使用。如果你在網(wǎng)上找不到自己滿意的UI素材,那不不妨使用Dui Designer來(lái)親自設(shè)計(jì)一個(gè)吧,有需要的朋友趕緊下載使用吧!

Dui Designer使用說(shuō)明
1、打開(kāi)設(shè)計(jì)器:
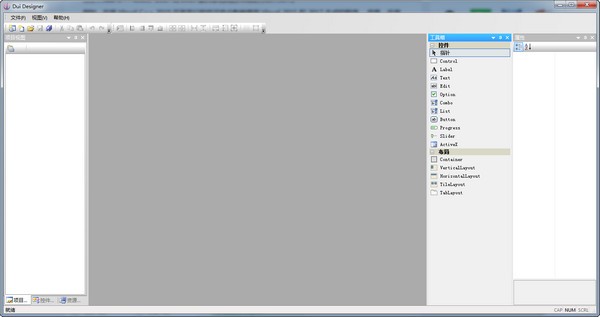
在duilib源碼的bin目錄里,【DuiDesigner.exe】就是UI設(shè)計(jì)器(這個(gè)設(shè)計(jì)器需要重新編譯一次,不然打開(kāi)XML會(huì)崩潰)。

2、新建項(xiàng)目:
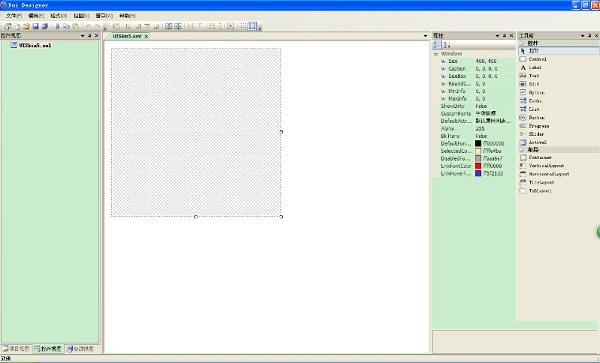
菜單里選擇【文件】--【新建】--【文件】,再點(diǎn)擊保存將文件保存到指定路徑。

3、新建布局:
由于前面的教程已經(jīng)詳細(xì)講過(guò)布局和標(biāo)題欄,所以這里直接弄出一個(gè)標(biāo)題欄布局。
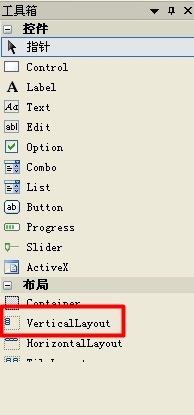
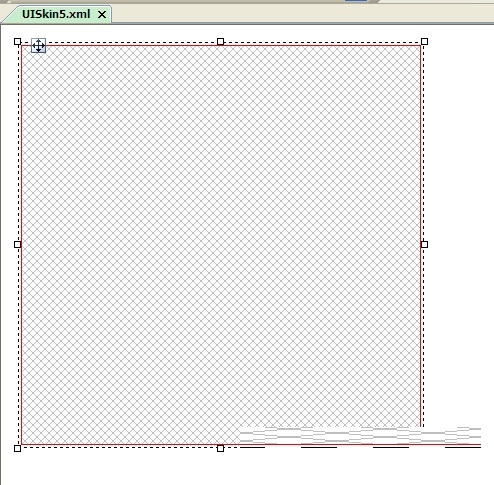
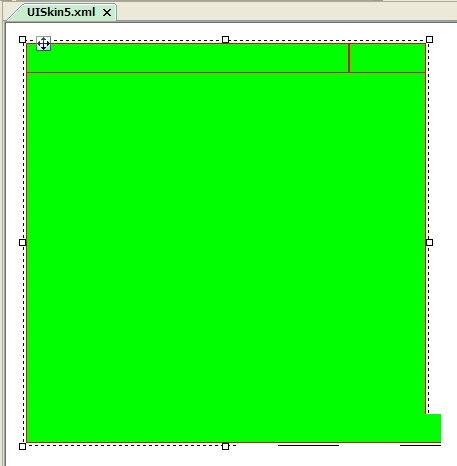
(1)加上一個(gè)VerticalLayout 布局,做為整個(gè)窗口的布局(由于設(shè)計(jì)器不能拖拽控件,所以需要先點(diǎn)擊工具箱里的VerticalLayout 控件,再點(diǎn)擊界面,即可加上控件),如圖:


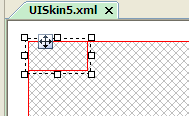
(2)加上一個(gè)HorizontalLayout 布局,做為標(biāo)題欄的布局:

發(fā)現(xiàn)HorizontalLayout 布局并沒(méi)有沾滿整個(gè)窗口的寬度,所以需要調(diào)整,
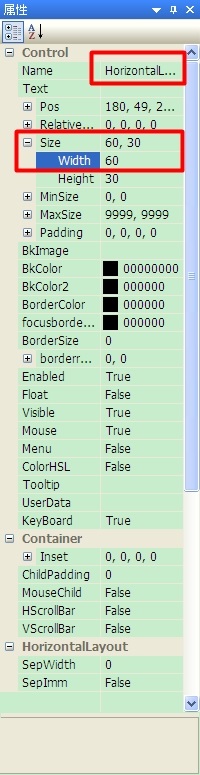
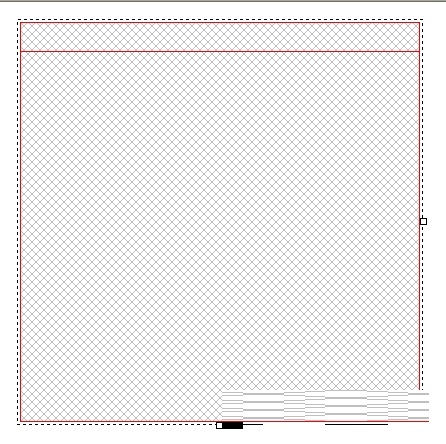
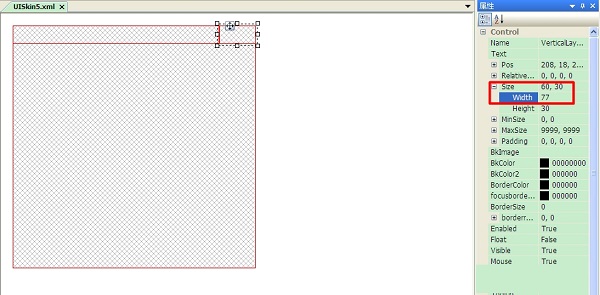
在屬性里面,將【Size】展開(kāi),將【W(wǎng)idth】填為0,即可自動(dòng)拉伸寬度。(注意,需要先點(diǎn)擊一個(gè)控件,才能設(shè)置屬性,不要點(diǎn)錯(cuò)了控件哦~)


(3)加上兩個(gè)VerticalLayout 布局,做為標(biāo)題欄的左邊的占位布局和右邊的按鈕布局(前面已經(jīng)介紹過(guò),VerticalLayout 和 HorizontalLayout 有時(shí)候可以互換,但是用交叉的方式一般都不會(huì)錯(cuò),交叉方式即VerticalLayout 子節(jié)點(diǎn)和父節(jié)點(diǎn)都是HorizontalLayout ,而兄弟節(jié)點(diǎn)是VerticalLayout ):
右邊的布局width改為77

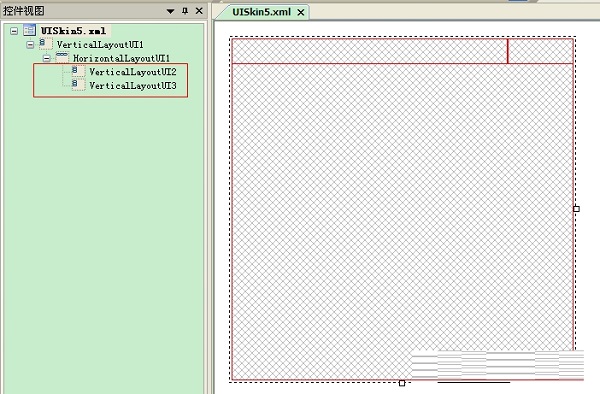
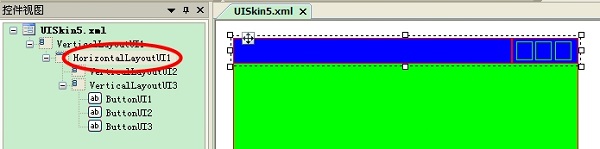
注意,別把布局點(diǎn)錯(cuò)了位置,此時(shí)左邊的樹(shù)形應(yīng)該如下圖:

(4)布局好了之后,我們往上面加按鈕:
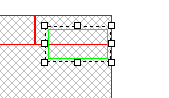
先點(diǎn)擊Button控件,再點(diǎn)擊右上角的按鈕布局,可以看到下圖:

這時(shí)可以拖拽邊框調(diào)節(jié)控件大小,也可以拖動(dòng)控件的位置。

此時(shí)我們可以按Ctrl+C、Ctrl+V復(fù)制按鈕

然后把按鈕拖到相應(yīng)位置

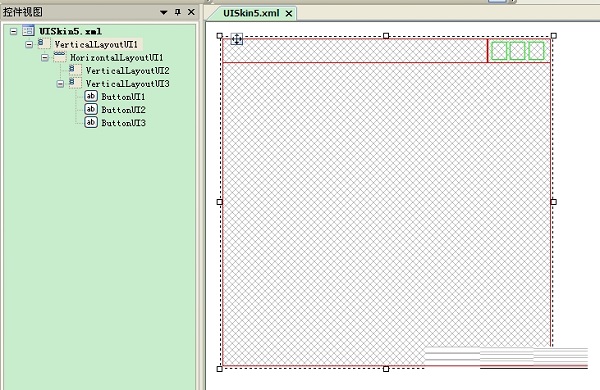
同理,加上第三個(gè)按鈕,如下圖:

這個(gè)時(shí)候,我們可以將三個(gè)按鈕頂端對(duì)齊:
先選中三個(gè)按鈕

,然后點(diǎn)擊【頂端對(duì)齊】按鈕

。
接著點(diǎn)擊【橫向】按鈕

,使三個(gè)按鈕水平方向均勻間隔開(kāi)來(lái)。
方法已經(jīng)舉例說(shuō)明了,具體的位置和間隔還需要小伙伴們慢慢調(diào)整。
可以看到設(shè)計(jì)器調(diào)整控件的位置和大小還是很方便的~
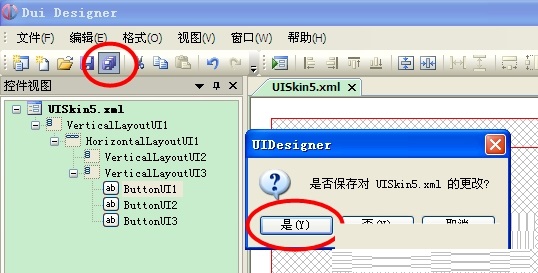
注意,要記住時(shí)不時(shí)的按下Ctrl + S,不然設(shè)計(jì)器崩潰了,就不好了~

下面我們來(lái)看看XML的內(nèi)容,在Tab上面右鍵,選擇【打開(kāi)所在的文件夾】,

然后打開(kāi)XML(發(fā)現(xiàn)只是打開(kāi)文件夾,木有定位到文件o(╯□╰)o),此時(shí)的XML文件的內(nèi)容如下:

(5)其實(shí)到這里,就可以拋棄UI設(shè)計(jì)器啦~~~
但是好歹是大神花了心血搞出來(lái)的,其實(shí)多用用SVN,記得隨時(shí)Ctrl+S,還是可以放心的用的~
下面就接著介紹一些屬性吧,
在duilib源碼的目錄下,有一個(gè)文件【屬性列表.xml】,這里介紹了所有控件的屬性,雖然有一點(diǎn)點(diǎn)遺漏,但是已經(jīng)夠啦。
所以詳細(xì)屬性就請(qǐng)看【屬性列表.xml】,這里只介紹一些常用的屬性。
我們先給窗口背景換成綠色,
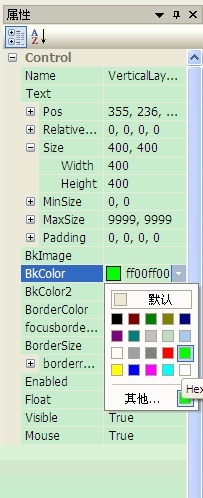
選擇整個(gè)窗口的布局后,設(shè)置【BkColor】屬性即可



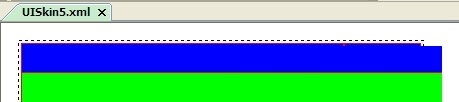
同理,設(shè)置標(biāo)題欄布局的背景色,由于標(biāo)題欄布局已經(jīng)被兩個(gè)子布局遮住,所以這時(shí)需要點(diǎn)擊左側(cè)的樹(shù)形控件

然后給按鈕也加上背景色,

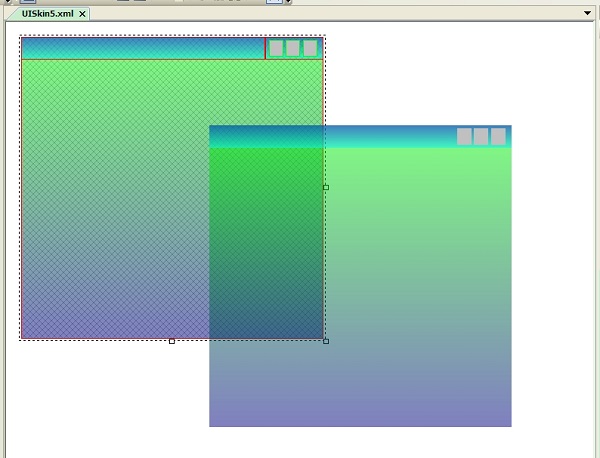
現(xiàn)在我們把標(biāo)題欄換成漸變色,
除了設(shè)置【BkColor】外,再設(shè)置【BkColor2】即可,
把窗口背景換成三色漸變,再設(shè)置【BkColor3】即可,不好意思,設(shè)計(jì)器里面木有這個(gè)屬性,需要手動(dòng)在XML里添加~~~
一切就緒以后,我們可以點(diǎn)擊【測(cè)試窗體】按鈕看看窗口效果


按下【Esc】鍵即可關(guān)閉【測(cè)試窗體】
Dui Designer軟件特色
它主要分為六個(gè)模塊。
1設(shè)計(jì)一個(gè)皮膚窗口,并添加控制來(lái)規(guī)劃您的皮膚。
2是WND窗口,請(qǐng)單擊1和2以查看屬性欄的更改。
3在控件上添加一個(gè)窗口
4為屬性設(shè)置窗口
5用于窗口測(cè)試和控制對(duì)齊窗口
6是添加的控制級(jí)別視圖窗口,當(dāng)然它有三個(gè)TAB,只有控制級(jí)別最有用。
編寫(xiě)XML時(shí),請(qǐng)務(wù)必注意:
DUILIB XML必須具有低級(jí)布局。
無(wú)法直接在WND上添加控件。
說(shuō)明這個(gè)工具可能有很多bug,屬性更改失敗,不時(shí)崩潰等等,但我的崩潰次數(shù)較少,新手可能會(huì)遇到更多,但不要抱怨,畢竟這樣的工具非常有價(jià)值。
也許你已經(jīng)在屬性欄中看到了很多屬性,你可以嘗試添加圖像,修改顏色,修改邊框等,然后你也可以看看WND的屬性,什么是CAPION,什么是MINMAXINFO。
