WebView組件是一款全稱為Android System WebView的組件應(yīng)用,為安卓的生態(tài)系統(tǒng)提供重要強大的功能服務(wù),能夠用于對各種網(wǎng)絡(luò)請求的展示,因此用戶還可以使用本軟件對使用界面的字體等內(nèi)容展示形式進行自定義的設(shè)計,支持在瀏覽器軟件上使用本組件,能夠為你的瀏覽器使用體驗提供更加豐富優(yōu)質(zhì)的使用效果,更加便捷瀏覽各種網(wǎng)頁的內(nèi)容。
WebView組件使用說明
webview是一個可視化的組件,是作為原生APP的視覺部分。可以內(nèi)嵌在移動端,實現(xiàn)前端的混合式開發(fā),大多數(shù)混合式開發(fā)框架都是基于WebView模式進行二次開發(fā)的。比如:APIcloud、uni-app等等的框架。
一、入門知識
1、我們通常是用瀏覽器來瀏覽網(wǎng)頁,你很清楚的知道你正在使用瀏覽器,要么是PC客戶端,要么是手機上的app。但是webview是一個嵌入式的瀏覽器,是嵌入在原生應(yīng)用中的,你可能都意識不到你在用瀏覽器。
2、傳統(tǒng)瀏覽器分為兩個部分,UI(地址欄、導(dǎo)航欄)和瀏覽器引擎。webview就是原生應(yīng)用中的瀏覽器引擎。
3、webview只是一個可視化的組件,是作為原生APP的視覺部分。
4、用webview展示的內(nèi)容是不需要存儲在本地的,可以直接從服務(wù)器獲取。
5、這種靈活性打開了瀏覽器端的web應(yīng)用和希望展示在原生應(yīng)用中的web應(yīng)用代碼直接可重用的世界。
6、運行在webview中的JS代碼有能力調(diào)用原生的系統(tǒng)API,沒有傳統(tǒng)瀏覽器沙箱的限制。
7、沙箱的存在是因為,你永遠不能完全信任加載的web內(nèi)容,所以不能允許它調(diào)用原生的系統(tǒng)API。而在webview中開發(fā)人員通常可以完全控制加載的內(nèi)容,惡意代碼進入并在設(shè)備上造成混亂的可能性很低。
8、在webview中,JS代碼可以跟原生應(yīng)用代碼相互通信,也可以調(diào)用原生API集成酷炫的系統(tǒng)級功能,如傳感器、存儲、日歷、聯(lián)系人等。
二、用法
1、作為APP內(nèi)置瀏覽器,顯示鏈接的內(nèi)容。
2、用來顯示廣告。
3、完全承載APP內(nèi)的所有交互。從技術(shù)角度看這些仍是原生應(yīng)用,但它做的唯一原生操作就是托管webview,這種應(yīng)用被稱為混合應(yīng)用。從部署和更新的角度來看,混合應(yīng)用非常方便。
4、作為原生應(yīng)用的擴展。許多原生應(yīng)用會提供加載項或擴展程序來擴展其功能,由于web技術(shù)的簡單性和強大,這些加載項和擴展通常以HTML、CSS、JS而不是C++、C#或其他來構(gòu)建。
三、精髓
webview其實只是一個再應(yīng)用中設(shè)置好位置和大小的瀏覽器,而且不會放置任何花哨的UI。
在大多數(shù)情況下,除非你調(diào)用了原生API,否則不必在webview中專門測試web應(yīng)用。
WebView組件常見功能使用方法
android的WebView組件可以說是相當(dāng)?shù)膹姶螅F(xiàn)將項目中經(jīng)常用到的幾個功能總結(jié)如下:
一、背景設(shè)置
WebView.setBackgroundColor(0);//先設(shè)置背景色為transparent
WebView.setBackgroundResource(R.drawable.yourImage);//然后設(shè)置背景圖片

二、獲得WebView網(wǎng)頁加載初始化和完成事件
步驟:
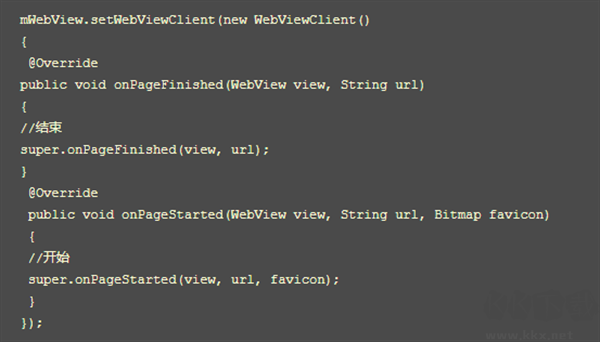
1、創(chuàng)建一個自己的WebViewClient(繼承 WebViewClient 類)如WebViewClient
2、重載里面的 onPageFinished(WebView view, String url)方法,(webview加載完成會調(diào)用這個方法),這個方法放自己想要做的事情,在webview加載完成以后
3、關(guān)聯(lián)你自己的webviewclient 與 webview 通過 這個方法:webView.setWebViewClient( new WebViewClient();

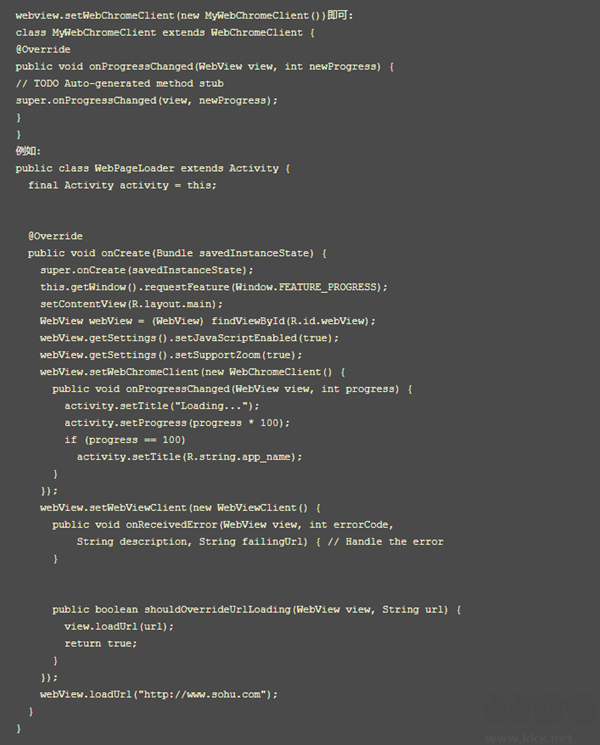
如果需要監(jiān)視加載進度的,需要創(chuàng)建一個自己的WebChromeClient類,并重載方法onProgressChanged,再

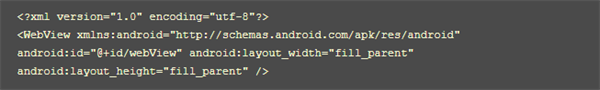
布局文件:

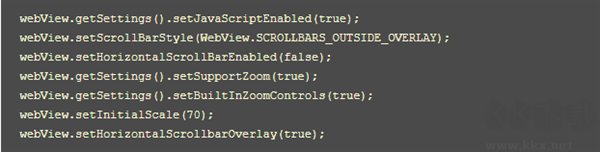
要注意的是,其中的webView的一系列用法,比如 webView.getSettings()。setJavaScriptEnabled(true);設(shè)置可以使用javscript;

等等,具體參考API
而進度條的使用是在new出一個setWebChromeClient后,可以在內(nèi)部類中寫 onProgressChanged事件
總結(jié):在WebView的設(shè)計中,不是什么事都要WebView類干的,有些雜事是分給其他人的,這樣WebView專心干好自己的解析、渲染工作就行了。
WebViewClient就是幫助WebView處理各種通知、請求事件的,具體來說包括:
onLoadResource
onPageStart
onPageFinish
onReceiveError
onReceivedHttpAuthRequest
WebChromeClient是輔助WebView處理Javascript的對話框,網(wǎng)站圖標(biāo),網(wǎng)站title,加載進度等
onCloseWindow(關(guān)閉WebView)
onCreateWindow()
onJsAlert (WebView上alert是彈不出來東西的,需要定制你的WebChromeClient處理彈出)
onJsPrompt
onJsConfirm
onProgressChanged
onReceivedIcon
onReceivedTitle
WebView組件怎么卸載
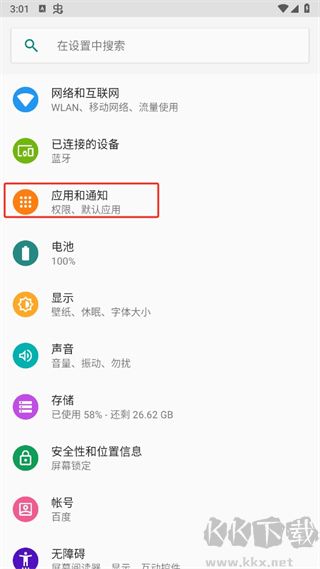
1、打開手機設(shè)置-應(yīng)用和通知管理

2、在已安裝應(yīng)用列表中找到“android system webview”

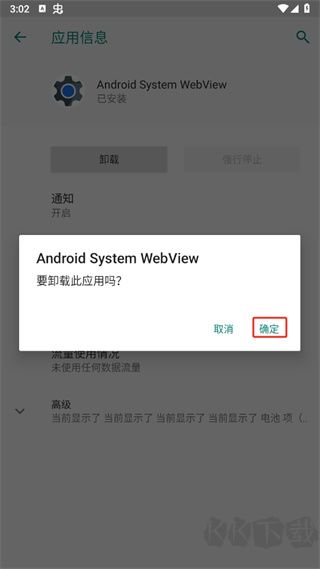
3、在打開的應(yīng)用信息頁點擊卸載

4、確認卸載此應(yīng)用

WebView組件文件夾可以刪嗎
WebView文件夾通常用于存放與WebView相關(guān)的文件,如果您不需要在應(yīng)用程序中嵌入Web內(nèi)容或使用WebView提供的任何功能,那么您可以刪除WebView文件夾。刪除后,如果您的應(yīng)用程序依賴于WebView,可能會導(dǎo)致應(yīng)用程序無法正常工作。因此,在刪除之前,建議您仔細考慮是否真的需要WebView文件夾及其內(nèi)容。
對于電腦中的Webview文件夾,它可能是由安裝的軟件生成的,也可能是第三方軟件生成的不必要的文件。如果您確定不需要這些文件,可以刪除它,因為它只會在您的電腦上多出一個文件夾,而不會有其他危害性。刪除后,這個文件夾通常不會再重新生成。
WebView組件評測
WebView官方版作為一款強大的Android操作系統(tǒng)組件,為用戶和開發(fā)者帶來了諸多便利。它不僅能夠提升用戶的網(wǎng)頁瀏覽體驗,還能夠豐富應(yīng)用的功能和交互方式。同時,WebView官方版還具備高效的性能表現(xiàn)和良好的兼容性,使得它在市場上備受青睞。WebView官方版提供了豐富的API接口和定制功能,使得開發(fā)者能夠輕松實現(xiàn)網(wǎng)頁與原生應(yīng)用之間的數(shù)據(jù)交互和功能調(diào)用。這不僅能夠提升應(yīng)用的競爭力,還能夠滿足用戶多樣化的需求。

